Using Atto - The Moodle Editor
Atto is the Moodle text editor. It's a tricky beast to use sometimes, so this book is here to help.
| Site: | Tai Poutini Polytechnic |
| Course: | Moodle Help |
| Book: | Using Atto - The Moodle Editor |
| Printed by: | Guest user |
| Date: | Thursday, 3 April 2025, 11:10 AM |
Using filters to enhance your pages
The Atto text editor is no Microsoft Word. While Moodle supports a huge variety of features you might see on the Internet, Atto just can't easily do them all. It's fine for typing and basic formatting, but that's where it stops.
It's true you can edit the pages markup (its HTML) directly, but that requires expert knowledge and time. We should be more focused on content.
Filters are advanced features that let us enter some simple codes to achieve some fancy stuff. You've probably already used a filter even if you haven't noticed it; adding a video from a site such as YouTube or Vimeo.
All you need to do is paste the link onto your page and Moodle will embed it for you automatically.
This: https://youtu.be/7miRCLeFSJo?t=3s automagically becomes this:
... and trust me, you ain't seen nothing yet.
Generico
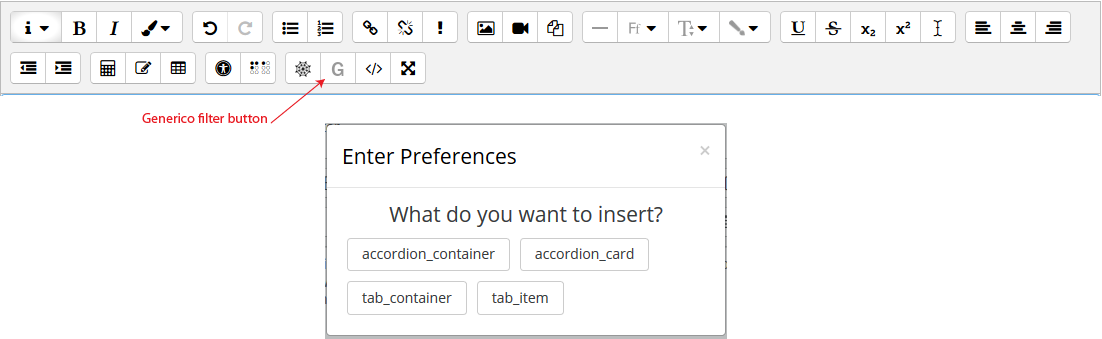
Generico is a tool that lets us build templates which can then be used to simplify adding complex elements to your pages. It's not standard with Moodle so not every Moodle site will include it. You need decent programming skills to add a template, but anyone can use a template once it has been created. Click the Generico button (a G) on the toolbar, then click the template to insert. The image below shows Generico with two common templates, Accordions and Tabs.

Accordions or collapsing regions
Accordions are a common name for collapsing regions of text within a web page, usually vertically.
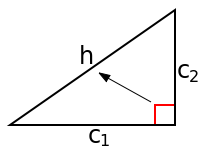
 The hypotenuse is the square root of the sum of the squares of the other two sides.
The hypotenuse is the square root of the sum of the squares of the other two sides.
\( h= \sqrt{c1^2 + c2^2} \)
All triangles internal angles add up to 180 degrees.
They are commonly used to save vertical space on a web page, especially to contain information that is not really part of the main text. For example, definitions, asides or even spoiler information, such as a question with the answer hidden. As you can see, you're not limited in what you can put in them; formatted text, images, videos and anything else you can put on a Moodle page.
How do I add them?
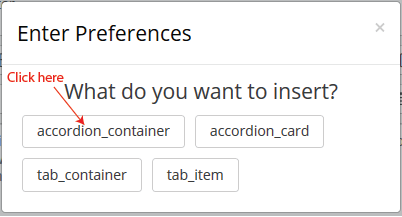
- Click the Generico button and choose accordion_container.

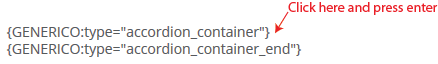
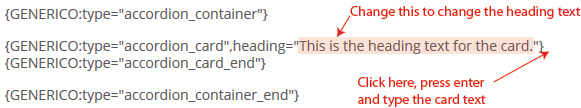
- Click insert when prompted. This will add some obscure looking code to your page. Don't panic!

These codes are called markup tags. They have a starting tag, "accordion_container" and an ending tag "accordion_container_end". All collapsing regions, called cards, of the accodion should be placed between them.
- Click where indicated above and press enter to create a blank line between the start and end tags.
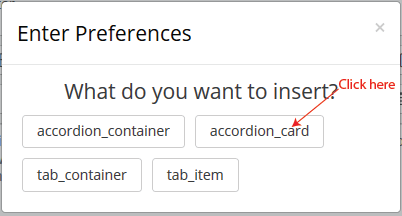
- Make sure you have placed the cursor on the blank line between the start and end container tags then click the Generico button again and choose accordion_card.

- Enter the heading for the accoridon card and click Insert. There will be even more crazy code!
- Another set of start and end tags has been inserted, this time for a new card in the accordion.

- The highlighted region shows the heading text. You can change this at any time.
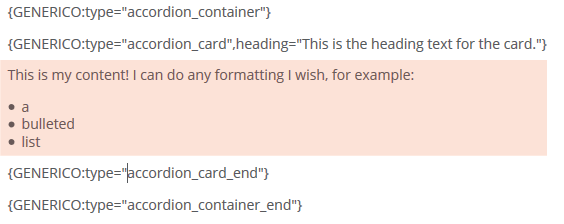
- To add content to the card, click at the end of the cards start tag (the one with the heading), press enter and start typing. The text I've added is highlighted below.

This is my content! I can do any formatting I wish, for example:
- a
- bulleted
- list
Tips
- Only one card of an accordion can be open at a time. If you want to allow more than one card open, they each need to be in their own accordion container.
- You don't need to use the Generico button to add these. The code can just be typed in or you can copy and paste them. If you're creating several cards at once, it might be faster to create a container, one card and then copy / paste that card as many
times as you need.
Tabs
Tabs have long been used for grouping related information. They're often used in computer software for the same reason. They can also be used on web pages, but they do introduce their own problems.
- One of the core design tenants of web content is you don't want your users lose their navigation tools. Tabs with a lot of information in them can cause this problem, resulting in the user scrolling down to read the tabs contents, then scrolling back up again to navigate between tabs. The example below has probably reached this point, depending on the size of the screen you are using. You should never forget that a lot of users, even those using Moodle, will use a smart phone or small tablet to view content.
- You should avoid multiple rows of tabs. This problem is compounded because you can't rely on the width of your users screens. Keep the number of tabs limited and / or use short tab titles.
Therefore, in on-line content, tabs are great for short snippets of
related information, often performing the same role as a table would in
traditional, non-interactive media.
The example below demonstrates how tabs appear in Moodle. The text is grabbed directly from https://en.wikipedia.org/wiki/Learning_styles
Kolb's model outlines two related approaches toward grasping experience: Concrete Experience and Abstract Conceptualization, as well as two related approaches toward transforming experience: Reflective Observation and Active Experimentation.[8]:145 According to Kolb's model, the ideal learning process engages all four of these modes in response to situational demands; they form a learning cycle from experience to observation to conceptualization to experimentation and back to experience. In order for learning to be effective, Kolb postulated, all four of these approaches must be incorporated. As individuals attempt to use all four approaches, they may tend to develop strengths in one experience-grasping approach and one experience-transforming approach, leading them to prefer one of the following four learning styles:[8]:127[9]
- Accommodator = Concrete Experience + Active Experiment: strong in "hands-on" practical doing (e.g., physical therapists)
- Converger = Abstract Conceptualization + Active Experiment: strong in practical "hands-on" application of theories (e.g., engineers)
- Diverger = Concrete Experience + Reflective Observation: strong in imaginative ability and discussion (e.g., social workers)
- Assimilator = Abstract Conceptualization + Reflective Observation: strong in inductive reasoning and creation of theories (e.g., philosophers)
Although Kolb's model is widely accepted with substantial empirical
support and has been revised over the years, a 2013 study sheds light on
the model's pitfalls, and suggests that the Learning Style Inventory
still "possesses serious weaknesses", which in turn limits the tool's
usefulness and validity in measuring and determining a person's dominant
learning styles.[10]:44
Neil Fleming's VARK model[19] expanded upon earlier notions of sensory modalities such as the VAK model of Barbe and colleagues[13] and the representational systems (VAKOG) in neuro-linguistic programming.[20] The four sensory modalities in Fleming's model are:[21]
- Visual learning
- Auditory learning
- Read/write learning
- Kinesthetic learning
Fleming claimed that visual learners have a preference for seeing (visual aids that represent ideas using methods other than words, such as graphs, charts, diagrams, symbols, etc.). Subsequent neuroimaging research has suggested that visual learners convert words into images in the brain and vice versa,[22] but some psychologists have argued that this "is not an instance of learning styles, rather, it is an instance of ability appearing as a style".[2]:268 Likewise, Fleming claimed that auditory learners best learn through listening (lectures, discussions, tapes, etc.), and tactile/kinesthetic learners prefer to learn via experience—moving, touching, and doing (active exploration of the world, science projects, experiments, etc.). Students can use the model to identify their preferred learning style and, it is claimed, maximize their learning by focusing on the mode that benefits them the most. Fleming's model also posits two types of multimodality.[21]
How do I add them?
Tabs work similarly to Accordions. Insert a container to hold all the related tabs, then insert individual tab items for each.
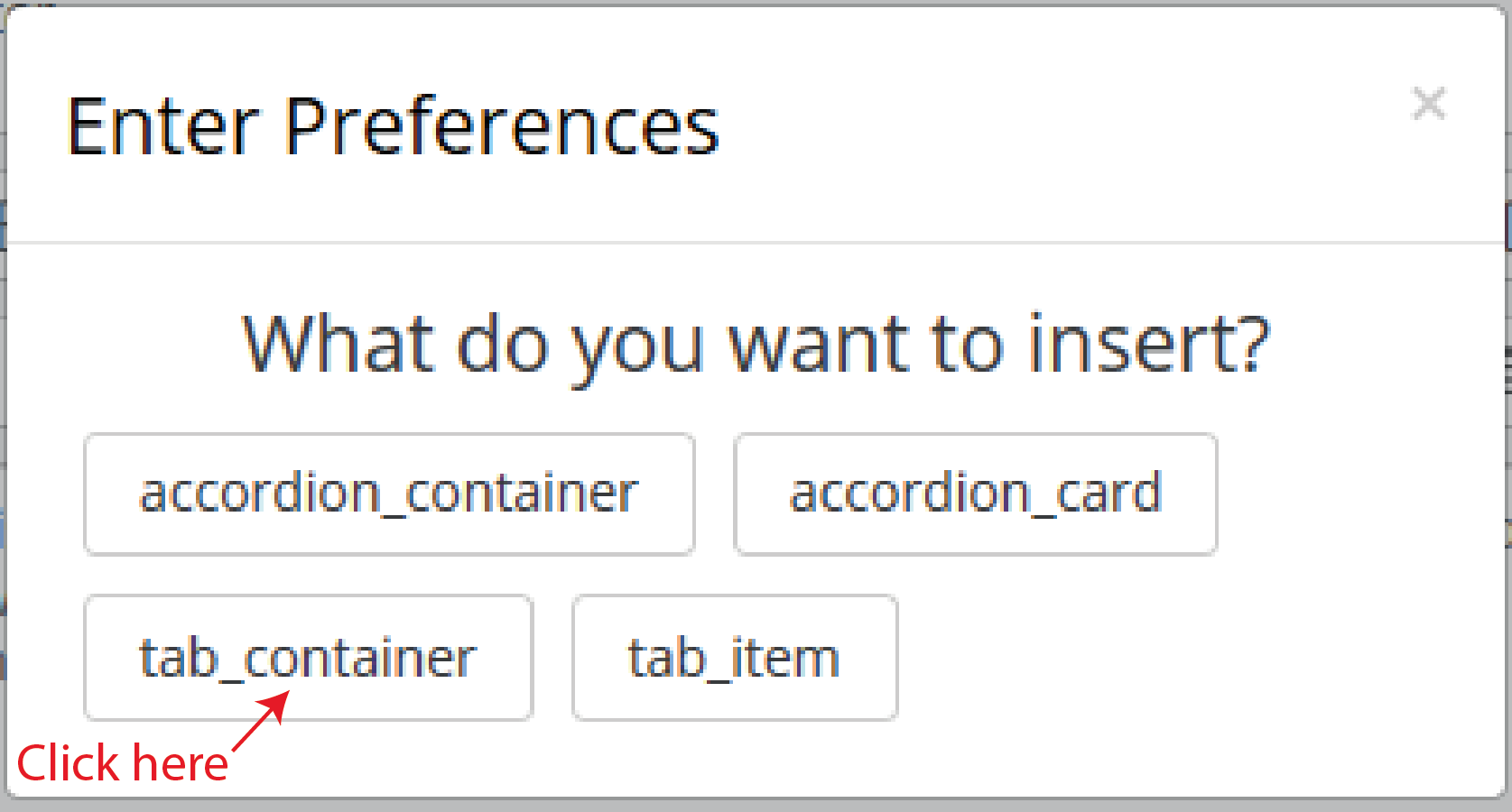
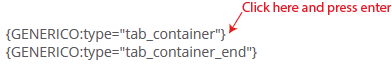
- Click the Generico button and choose tab_container.

- Click insert when prompted. This will add some obscure looking code to your page. Don't panic!

These codes are called markup tags. They have a starting tag, "tab_container" and an ending tag "tab_container_end". All individual tabs should be placed between them.
- Click where indicated above and press enter to create a blank line between the start and end tags.
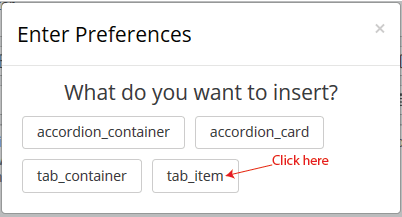
- Make sure you have placed the cursor on the blank line between the start and end container tags then click the Generico button again and choose tab_item.

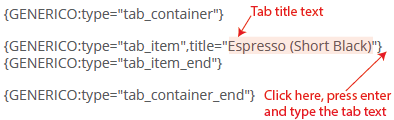
- Enter the heading for the tab item and click Insert. There will be even more crazy code!
- Another set of start and end tags has been inserted, this time for a new tab in the container.

- The highlighted region shows the tab title. You can change this at any time.
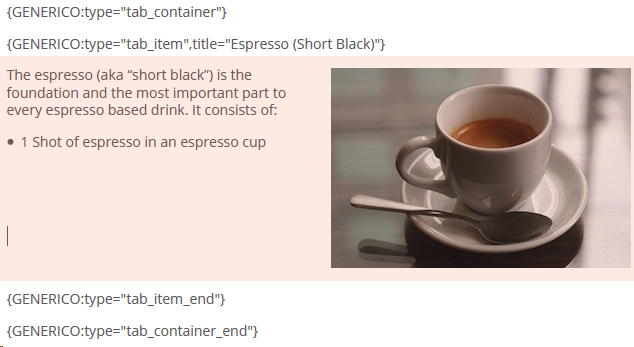
- To add content to the tab, click at the end of the start tag (the one with the title), press enter and start typing. The text (and image) I've added is highlighted below.

- Keep adding additional tabs as needed. Make sure each new tab is placed after the end tag of the previous.
The example below shows three tabs with a normal heading above.
Espresso recipes
The espresso (aka “short black”) is the foundation and the most important part to every espresso based drink. It consists of:
- 1 Shot of espresso in an espresso cup
The long black (aka “americano”) is hot water with an espresso shot extracted on top of the hot water. It is made as follows:
- Fill a cup with 2/3rds full of hot water
- Extract 1 shot of espresso over the hot water
Barista Tip: Make sure you back-wash your portafilter before making a long black, otherwise you might find grinds from your coffee grinder floating in your coffee.
The cappuccino is similar to a latte. However the key difference between a latte and cappuccino is that a cappuccino has more foam and chocolate placed on top of the drink. Further a cappuccino is made in a cup rather than a tumbler glass. It is
made as follows:
- Extract 1 shot of espresso into a cup
- Add steamed milk
- Add 2-3cm of micro-foam on top of the steamed milk
- Sprinkle chocolate on top of the coffee
Tips
- You don't need to use the Generico button to add these. The code can just be typed in or you can copy and paste them. If you're creating several tabs at once, it might be faster to create a container, one tab and then copy / paste that tab as many
times as you need, changing the title in the start tag.